When it comes to building a web app, one of the most important decisions you’ll make is how to render your content. But, let’s be real, rendering can be a total mystery, especially for newbies. In this article, we’ll break down the different rendering methods and help you decide which one is right for your project. Shall we?
The most popular approaches are: SSR, CSR and SSG. So, let’s see them first:
Server Side Rendering (SSR)
First up, we’ve got Server Side Rendering (SSR). This method involves rendering your content on the server-side, before it’s sent to the client. Think of it like a pre-made meal, where the chef (your server) cooks the meal (your HTML) and then sends it to your plate (the client).
Pros:
- SEO love: Search engines can crawl and index your site more easily, which means better rankings and more visibility.
- Speed: SSR reduces the amount of data transferred between the client and server, which means faster page loads and a better user experience.
- Security: SSR reduces the risk of XSS attacks, making it a safer choice for your users.
Cons:
- Server overload: SSR can put a strain on your server, especially if you’re dealing with complex applications. This might lead to slower performance and more errors.
- Limited flexibility: SSR can make it harder to implement client side logic and dynamic content, which might limit your creativity.
- Use Cases: Complex, data-driven applications that require server side rendering and caching for improved performance and SEO.
- Examples: E-commerce websites, news sites, Next.js and blogs that require dynamic content and real-time updates.
Client Side Rendering (CSR)
Next up, we’ve got Client Side Rendering (CSR). This method involves rendering your content on the client-side, after the page has loaded. Think of it like a DIY project, where you’re building your own furniture (your HTML) and assembling it piece by piece (on the client-side).
Pros:
- Flexibility: CSR gives you the freedom to implement client-side logic and dynamic content, making it perfect for complex, data-driven applications.
- Real-time Updates: CSR enables real-time updates and dynamic content, which is perfect for apps that require instant feedback.
- Easy Maintenance: CSR makes it easier to update and maintain your client side code, which is a total win for developers.
Cons:
- Security risks: CSR increases the risk of XSS attacks and other security vulnerabilities, which can be a total nightmare for your users and for you.
- Performance issues: CSR can lead to slow page loads and poor performance on low-end devices, which is a major bummer.
- Use Cases: Real-time updates, interactive applications, and games that require fast and flexible rendering on the client-side.
- Examples: Chat apps, React and social media platforms that require real-time updates and interactive features.
Static Site Generation (SSG)
Static Site Generation (SSG) is a rendering method that involves generating static HTML files from a server side rendered application. This method is perfect for applications that require fast page loads and improved SEO. My blog is an example of SSG, is completely static, as I didn’t need any dynamic content and want it fast loads and a good SEO for my articles. Actually, blogs are one of the most common use cases of SSG.
Pros:
- Fast page loads: SSG generates static HTML files, which means that the page loads instantly, without any server side rendering or dynamic content.
- Improved SEO: SSG allows for better SEO, as search engines can crawl and index static HTML files more easily.
- Low server load: SSG reduces the load on the server, as it doesn’t require dynamic rendering or complex computations.
Cons:
- Limited dynamic content: SSG is limited to generating static content, which means that dynamic content or real-time updates are not possible.
- Limited flexibility: SSG requires careful planning and setup, as changes to the content or layout can be difficult to implement.
- Use Cases: Simple, static websites that require fast page loads and improved SEO without the need for dynamic content or real-time updates.
- Examples: Personal blogs, portfolios, Gatsby and landing pages that don’t require dynamic content or real-time updates.
Now, let’s see other methods, that aren’t as widely used, but, that can be very interesting too:
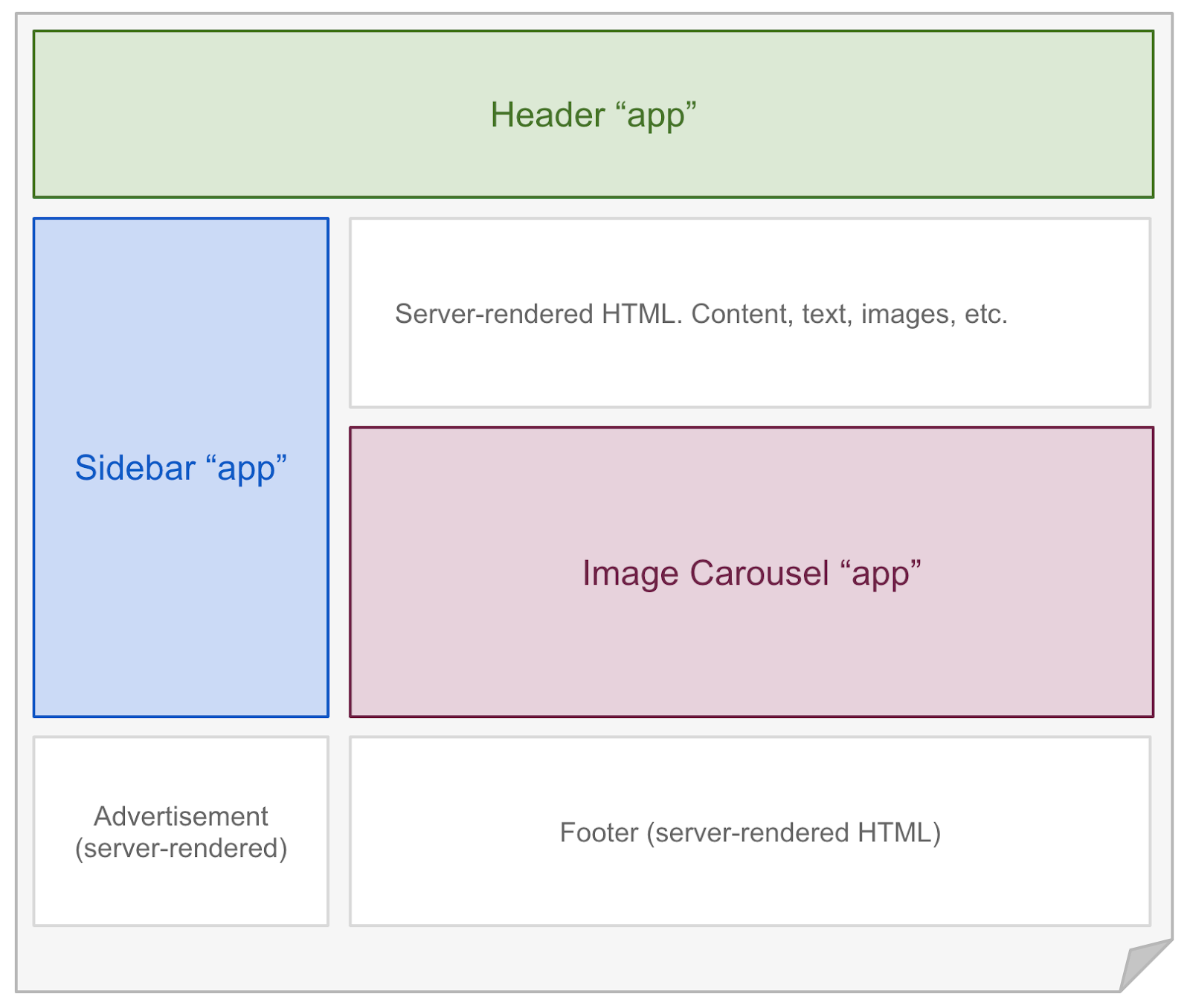
Island Rendering
Island Rendering, which can be called “Component Islands” too, involves rendering only the necessary content, rather than the entire page. Think of it like a puzzle, where you’re only focusing on the pieces that matter (the content the user is viewing right now).
So the so called “islands” are independent of each other so to speak, and when the view(screen) of the users need to “see” one of the “islands”, them, it gets rendered.
The “islands” have placeholders that contain the server side rendered HTML. Them, when the client needs to show them to the users, they get “hydrated” on the client. A way of understanding is of containers in a web app

Pros:
- Performance Boost: Island rendering can improve performance by rendering only the necessary content, which means faster page loads and a better user experience.
- Security Bonus: Island rendering can reduce the risk of XSS attacks by rendering only trusted content.
- Flexibility: Island rendering can be used with both SSR and CSR, making it a total chameleon.
Cons:
- Complexity Overload: Island rendering can increase the complexity of your code and require additional setup.
- Limited Support: Island rendering is not supported by all frameworks and libraries yet.
- Use Cases: Large, complex applications that require rendering individual components or “islands” on the server side, while keeping the rest of the application client side.
- Examples: Complex web applications, such as financial trading platforms, that require rendering individual components or “islands” on the server side for security and performance reasons. Also, Astro.
Incremental Static Regeneration (ISR)
Incremental Static Regeneration (ISR) is a rendering method that involves regenerating static HTML files on the server side, only when the content changes. This method is also known as Incremental Static Generation (ISG).
Pros:
- Fast page loads: ISR generates static HTML files, which means that the page loads instantly, without any server-side rendering or dynamic content.
- Improved SEO: ISR allows for better SEO, as search engines can crawl and index static HTML files more easily.
- Low server load: ISR reduces the load on the server, as it doesn’t require dynamic rendering or complex computations.
Cons:
- Limited dynamic content: ISR is limited to generating static content, which means that dynamic content or real-time updates are not possible.
- Complexity: ISR requires careful planning and setup, as changes to the content or layout can be difficult to implement.
- Use Cases: Applications that require a balance between server side rendering and client side rendering, with the need for some dynamic content and real-time updates.
- Examples: News sites, blogs, Vercel, and e-commerce websites that require some dynamic content and real-time updates, but also want to take advantage of server-side rendering and caching for improved performance and SEO.
Streaming Server-Side Rendering
Streaming Server Side Rendering is a rendering method that involves rendering content on the server-side, while streaming it to the client in real-time. This method is also known as Real Time Rendering (RTR).
Pros:
- Real-time Updates: Allows for real-time updates and dynamic content, which is perfect for applications that require instant feedback.
- Low Latency: Reduces latency, as the content is rendered on the server-side and streamed to the client in real-time.
- Improved User Experience: Provides a seamless user experience, as the content is updated in real-time, without any delays.
Cons:
- High server load: SSR can be resource-intensive, as it requires complex computations and rendering on the server-side.
- Limited scalability: SSR can be limited in terms of scalability, as it requires significant server resources to handle large amounts of traffic.
- Use Cases: Real-time, interactive applications that require fast and flexible rendering on the server side, with the need for real-time updates and interactive features.
- Examples: Streaming platforms such as Netflix, Live Streaming platforms such as Twitch, video conferencing apps, and online gaming platforms that require real-time updates and interactive features.
Hybrid Rendering
Last but not least, we’ve got Hybrid Rendering. This method involves combining the benefits of SSR and CSR, by rendering some content on the server side and some on the client side, so you get the best of both worlds.
Pros:
- Best of both worlds: Hybrid rendering combines the benefits of SSR and CSR, making it perfect for complex, data-driven applications.
- Performance and security: Hybrid rendering can improve performance and security, making it good for developers and for users.
- Flexibility master: Hybrid rendering can be used with both SSR and CSR.
Cons:
- Complexity Overload: Hybrid rendering can increase the complexity of your code and require additional setup, which might be a total pain.
- Limited Support: Hybrid rendering is not supported by all frameworks and libraries, which can be a bummer.
- Use Cases: Applications that require a combination of server-side rendering and client-side rendering, with the need for both dynamic content and real-time updates.
- Examples: Complex web applications, such as financial trading platforms, that require rendering individual components or “islands” on the server-side for security and performance reasons, while keeping the rest of the application client-side for flexibility and interactivity. One example is Amazon, they combine SSR, CSR and SSG depending on the page or component.
The End
I hope that I have given you all the tools and knowledge you need to choose what’s best for you and for your project.
There’s no best method. Each project is it’s own, and so, you as the developer, needs to think in all of the pros and cons and choose.
Thank you for reading!
By the way, if you’re still here, I would appreciate constructive feedback and tips. This is my first blog post, and I’m always looking to improve.

